HTML এ টেকট ফরমেটিং – HTML Text Formatting
TEXT - HTML এ টেকট ফরমেটিং - HTML Text Formatting
1. <b> – Bold Text
- ব্যাখ্যা: এটি বোল্ড (গা bold) টেক্সট তৈরি করে।
- ব্যবহার: যখন আপনি কোনো টেক্সট গা boldভাবে প্রদর্শন করতে চান, তখন এই ট্যাগ ব্যবহার করবেন।
- উদাহরণ:
<b>এই টেক্সটটি বোল্ড।</b>
2. <i> – Italic Text
- ব্যাখ্যা: এটি ইটালিক (পছন্দের আঙ্গিক) টেক্সট তৈরি করে।
- ব্যবহার: এটি সাধারণত কোনো বিশেষ গুরুত্ব দেওয়ার জন্য বা বিশেষ শব্দ চিহ্নিত করার জন্য ব্যবহার করা হয়।
- উদাহরণ:
<i>এই টেক্সটটি ইটালিক।</i>
3. <em> – Emphasized Text
- ব্যাখ্যা: এটি টেক্সটের উপর গুরুত্ব আরোপ করে, যা প্রাথমিকভাবে ইটালিক হয়ে থাকে।
- ব্যবহার: যখন কোনো শব্দ বা বাক্যাংশের গুরুত্ব তুলে ধরতে চান, তখন এটি ব্যবহার করা হয়।
- উদাহরণ:
<em>এটি গুরুত্ব আরোপিত টেক্সট।</em>
4. <u> – Underlined Text
- ব্যাখ্যা: এটি টেক্সটকে আন্ডারলাইন করে।
- ব্যবহার: কোনো বিশেষ টেক্সটের নিচে আন্ডারলাইন প্রদর্শন করতে ব্যবহার হয়।
- উদাহরণ:
<u>এটি আন্ডারলাইন টেক্সট।</u>
5. <strong> – Strong Text (Important Text)
- ব্যাখ্যা: এটি গুরুত্বপূর্ণ টেক্সট বা শব্দগুলিকে দৃঢ়ভাবে প্রকাশ করে।
- ব্যবহার: সাধারণত গুরুত্ব বা জোর দিয়ে কিছু বলার জন্য এটি ব্যবহৃত হয়।
- উদাহরণ:
<strong>এটি গুরুত্বপূর্ণ টেক্সট।</strong>
6. <sub> – Subscript Text
- ব্যাখ্যা: এটি টেক্সটকে সাবস্ক্রিপ্ট (নীচে লেখা) অবস্থায় প্রদর্শন করে।
- ব্যবহার: রসায়ন বা গাণিতিক প্রকাশের জন্য সাবস্ক্রিপ্ট ব্যবহার করা হয়, যেমন H₂O।
- উদাহরণ:
H<sub>2</sub>O
7. <sup> – Superscript Text
- ব্যাখ্যা: এটি টেক্সটকে সুপারস্ক্রিপ্ট (উপর লেখা) অবস্থায় প্রদর্শন করে।
- ব্যবহার: গাণিতিক বা বৈজ্ঞানিক সংকেতের জন্য, যেমন X²।
- উদাহরণ:
X<sup>2</sup>
8. <mark> – Highlighted Text
- ব্যাখ্যা: এটি টেক্সটকে হাইলাইট করে।
- ব্যবহার: কোনো গুরুত্বপূর্ণ টেক্সট বা শব্দকে হাইলাইট করতে ব্যবহৃত হয়।
- উদাহরণ:
html
<mark>এই টেক্সটটি হাইলাইট করা হয়েছে।</mark>
9. <s> – Strikethrough Text
- ব্যাখ্যা: এটি স্ট্রাইকথ্রু (ক্রস আউট) টেক্সট তৈরি করে।
- ব্যবহার: এটি একটি টেক্সটকে কাটানো বা মুছে ফেলা দেখানোর জন্য ব্যবহার করা হয়।
- উদাহরণ:
<s>এটি স্ট্রাইকথ্রু টেক্সট।</s>
10. <del> – Deleted Text
- ব্যাখ্যা: এটি ডিলিটেড (মুছে ফেলা) টেক্সট তৈরি করে, সাধারণত একটি লাইন দিয়ে।
- ব্যবহার: মুছে ফেলা বা বাতিল করা টেক্সট প্রদর্শনের জন্য।
- উদাহরণ:
<del>এটি মুছে ফেলা টেক্সট।</del>
11. <ins> – Inserted Text
- ব্যাখ্যা: এটি ইনসার্টেড (যে টেক্সট নতুন করে যোগ করা হয়েছে) টেক্সট তৈরি করে।
- ব্যবহার: যখন কিছু নতুন টেক্সট যোগ করা হয়।
- উদাহরণ:
<ins>এটি ইনসার্ট করা টেক্সট।</ins>
12. <abbr> – Abbreviation
- ব্যাখ্যা: এটি সংক্ষেপ (abbreviation) চিহ্নিত করে এবং
titleঅ্যাট্রিবিউটের মাধ্যমে পূর্ণ রূপ দেখায়। - ব্যবহার: সংক্ষেপিত শব্দের পূর্ণ রূপ দেখানোর জন্য।
- উদাহরণ:
<abbr title="HyperText Markup Language">HTML</abbr>
13. <address> – Contact Information
- ব্যাখ্যা: এটি যোগাযোগের তথ্য প্রদর্শন করতে ব্যবহৃত হয়, যেমন ঠিকানা, ফোন নম্বর, ইমেইল।
- ব্যবহার: সাধারণত কোনো ব্যক্তির বা প্রতিষ্ঠানের যোগাযোগ তথ্য দেখানোর জন্য।
- উদাহরণ:
<address>John Doe, 123 Main St, Anytown, USA</address>
14. <cite> – Citation
- ব্যাখ্যা: এটি কোনো উৎস বা উদ্ধৃতির তথ্য প্রদর্শন করে।
- ব্যবহার: কোনো বই, প্রবন্ধ বা গবেষণার উদ্ধৃতি প্রদর্শন করতে ব্যবহৃত হয়।
- উদাহরণ:
<cite>Shakespeare's Hamlet</cite>
15. <q> – Inline Quote
- ব্যাখ্যা: এটি ইনলাইন উদ্ধৃতি তৈরি করে, সাধারণত ছোট উদ্ধৃতির জন্য ব্যবহৃত হয়।
- ব্যবহার: ছোট উদ্ধৃতি বা কোট প্রদর্শন করতে।
- উদাহরণ:
<q>এই কথাটি খুব গুরুত্বপূর্ণ।</q>
16. <pre> – Preformatted Text
- ব্যাখ্যা: এটি পূর্ব-ফরম্যাট করা (যেমন স্পেস, লাইন ব্রেক ইত্যাদি) টেক্সট প্রদর্শন করে।
- ব্যবহার: প্রোগ্রামিং কোড বা এমন কোনো টেক্সট যেখানে সঠিক ফরম্যাটিং গুরুত্বপূর্ণ।
- উদাহরণ:
<pre>
Line 1
Line 2
</pre>
17. <code> – Code
- ব্যাখ্যা: এটি কোড (যেমন প্রোগ্রামিং ভাষার) টেক্সট তৈরি করে।
- ব্যবহার: কোড স্নিপেট প্রদর্শন করতে ব্যবহৃত হয়।
- উদাহরণ:
<code>console.log("Hello, World!");</code>
18. <kbd> – Keyboard Input
- ব্যাখ্যা: এটি কীবোর্ড ইনপুট চিহ্নিত করে।
- ব্যবহার: কীবোর্ড থেকে কোনো ইনপুট দেখানোর জন্য ব্যবহৃত হয়।
- উদাহরণ:
<kbd>Ctrl + S</kbd>
19. <var> – Variable
- ব্যাখ্যা: এটি একটি ভেরিয়েবল বা গাণিতিক ভেরিয়েবল চিহ্নিত করে।
- ব্যবহার: প্রোগ্রামিং বা গণিতের ভেরিয়েবল প্রদর্শনের জন্য।
- উদাহরণ:
<var>x</var> + <var>y</var>
20. <bdo> – Bi-directional Override
- ব্যাখ্যা: এটি ডিরেকশন পরিবর্তন করে (যেমন ডান থেকে বামে বা বাম থেকে ডানে টেক্সট পরিবর্তন)।
- ব্যবহার: টেক্সটের ডিরেকশন পরিবর্তন করতে ব্যবহৃত হয়।
- উদাহরণ:
<bdo dir="rtl">এটি ডান থেকে বামে (RTL) টেক্সট।</bdo>
21. <ruby> – Ruby Text
- ব্যাখ্যা: এটি রুবি এনোটেশন তৈরি করে, যা সাধারণত চীনা, জাপানি বা কোরিয়ান ভাষায় ব্যবহৃত হয়।
- ব্যবহার: রুবি (মত) টেক্সট প্রদর্শন করতে।
- উদাহরণ:
<ruby>漢<rt>kanji</rt></ruby>
22. <time> – Time
- ব্যাখ্যা: এটি একটি নির্দিষ্ট সময় বা তারিখ চিহ্নিত করে।
- ব্যবহার: সময় বা তারিখের জন্য।
- উদাহরণ:
<time datetime="2024-11-07">November 7, 2024</time>
<!DOCTYPE html>
<html>
<head>
<title>HTML ফরম্যাটিং ট্যাগ উদাহরণ</title>
</head>
<body>
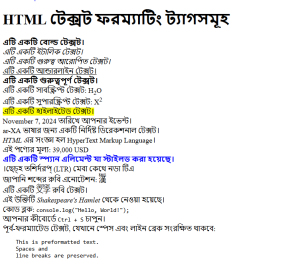
<h1>HTML টেক্সট ফরম্যাটিং ট্যাগসমূহ</h1>
<b>এটি একটি বোল্ড টেক্সট।</b><br>
<i>এটি একটি ইটালিক টেক্সট।</i><br>
<em>এটি একটি গুরুত্ব আরোপিত টেক্সট।</em><br>
<u>এটি একটি আন্ডারলাইন টেক্সট।</u><br>
<strong>এটি একটি গুরুত্বপূর্ণ টেক্সট।</strong><br>
এটি একটি সাবস্ক্রিপ্ট টেক্সট: H<sub>2</sub>O<br>
এটি একটি সুপারস্ক্রিপ্ট টেক্সট: X<sup>2</sup><br>
<mark>এটি একটি হাইলাইটেড টেক্সট।</mark><br>
<time datetime="2024-11-07">November 7, 2024</time> তারিখে আপনার ইভেন্ট।<br>
<bdi>ar-XA</bdi> ভাষার জন্য একটি নির্দিষ্ট ডিরেকশনাল টেক্সট।<br>
<dfn>HTML</dfn> এর সংজ্ঞা হল HyperText Markup Language।<br>
এই পণ্যের মূল্য: <data value="39000">39,000 USD</data><br>
<span style="color:blue; font-weight:bold;">এটি একটি স্প্যান এলিমেন্ট যা স্টাইলড করা হয়েছে।</span><br>
<bdo dir="rtl">এটি ডান থেকে বামে (RTL) প্রদর্শিত হচ্ছে।</bdo><br>
জাপানি শব্দের রুবি এনোটেশন: <ruby>漢 <rt>kanji</rt></ruby><br>
এটি একটি <ruby>文字 <rp>(</rp><rt>character</rt><rp>)</rp></ruby> রুবি টেক্সট।<br>
এই উক্তিটি <cite>Shakespeare's Hamlet</cite> থেকে নেওয়া হয়েছে।<br>
কোড ব্লক: <code>console.log("Hello, World!");</code><br>
আপনার কীবোর্ডে <kbd>Ctrl + S</kbd> চাপুন।<br>
পূর্ব-ফরম্যাটেড টেক্সট, যেখানে স্পেস এবং লাইন ব্রেক সংরক্ষিত থাকবে:<br>
<pre>
This is preformatted text.
Spaces and
line breaks are preserved.
</pre>
উদাহরণস্বরূপ একটি ইনলাইন উদ্ধৃতি: <q>এই কথাটি খুব গুরুত্বপূর্ণ।</q><br>
এটি একটি আউটপুট নমুনা: <samp>Error: File not found</samp><br>
ভেরিয়েবল হিসেবে আমরা লিখতে পারি <var>x</var> এবং <var>y</var>।<br>
<s>এটি একটি স্ট্রাইকথ্রু টেক্সট।</s><br>
<del>এটি একটি ডিলিটেড টেক্সট।</del><br>
<ins>এটি একটি ইনসার্টেড টেক্সট।</ins><br>
<big>এটি একটি বড় টেক্সট।</big><br>
<small>এটি একটি ছোট টেক্সট।</small><br>
<blockquote>
<p>এটি একটি ব্লককোট উদ্ধৃতি যা সাধারণত বড় উদ্ধৃতির জন্য ব্যবহৃত হয়।</p>
</blockquote><br>
<address>
<p>যোগাযোগের জন্য:<br>
John Doe<br>
1234 Elm Street<br>
Anytown, USA<br>
<a href="mailto:johndoe@example.com">johndoe@example.com</a></p>
</address><br>
<dfn>HTML</dfn> এর সংজ্ঞা হল <dfn>HyperText Markup Language</dfn> যা ওয়েব পেজ তৈরির জন্য ব্যবহৃত হয়।<br>
<bdo dir="rtl">এটি রাইট-টু-লেফট টেক্সট।</bdo><br>
<samp>এটি একটি নমুনা আউটপুট যা কম্পিউটার প্রোগ্রাম থেকে আসে।</samp><br>
<cite>পৃথিবী কখনও রচিত হয়নি।</cite><br>
<abbr title="HTML">HTML</abbr> এর পূর্ণরূপ হল <b>HyperText Markup Language</b><br>
</body>
</html>


VIDEO - MCQ বহুনির্বাচনি
জ্ঞানমূলক ও অনুধাবন
HTML-এ এবং ট্যাগের পার্থক্য কি?
<strong> ট্যাগ সাধারণত গা bold করে প্রদর্শন হয় এবং এটি টেক্সটের প্রতি শক্তিশালী গুরুত্ব নির্দেশ করে, যেখানে <em> ট্যাগ টেক্সটকে ইটালিক করে এবং এটি গুরুত্বারোপের জন্য ব্যবহৃত হয়।
ট্যাগটি কিভাবে ব্যবহার করা হয় এবং এটি কিসের জন্য ব্যবহৃত?
<mark> ট্যাগ ব্যবহৃত হয় টেক্সট হাইলাইট করার জন্য। এটি টেক্সটের একটি অংশকে চিহ্নিত বা হাইলাইট করে, যেমন অনুসন্ধান ফলাফলের জন্য।
এবং ট্যাগের মধ্যে কি পার্থক্য আছে?
<blockquote> ট্যাগ একটি বড় উদ্ধৃতি প্রদর্শনের জন্য ব্যবহৃত হয়, সাধারণত একটি ব্লক আকারে, যেখানে <q> ট্যাগ সাধারণত ছোট উদ্ধৃতির জন্য ব্যবহৃত হয়, যা সাধারণত টেক্সটের মধ্যে সোজা লেখা হয়।
HTML-এ ট্যাগের উদ্দেশ্য কি?
<dfn> ট্যাগ ব্যবহৃত হয় যখন কোনো শব্দ বা শব্দবন্ধের সংজ্ঞা দেওয়া হয়। এটি শব্দের প্রথম প্রদর্শন বা সংজ্ঞার ক্ষেত্রে ব্যবহৃত হয়।
HTML এবং ট্যাগের কাজ কী?
<sub> ট্যাগ টেক্সটকে সাবস্ক্রিপ্ট (যেমন রাসায়নিক সংকেত) আকারে প্রদর্শন করে, এবং <sup> ট্যাগ টেক্সটকে সুপারস্ক্রিপ্ট (যেমন গাণিতিক সূচক) আকারে প্রদর্শন করে।
ট্যাগের ব্যবহার কী?
<pre> ট্যাগ ব্যবহৃত হয় এমন টেক্সট প্রদর্শনের জন্য যা পূর্বনির্ধারিত ফরম্যাটে থাকতে হয়, যেমন সাদা স্থান ও নতুন লাইনের পরিবর্তন না করার জন্য।
এবং ট্যাগের মধ্যে পার্থক্য কি?
<ins> ট্যাগ ব্যবহার করা হয় যেকোনো টেক্সট সংযোজন করার জন্য, যা সাধারণত আন্ডারলাইন করে প্রদর্শিত হয়। অন্যদিকে, <del> ট্যাগ ব্যবহার করা হয় টেক্সট মুছে ফেলার জন্য, যা সাধারণত রেখাচিত্রিত হয়।
HTML-এ এবং ট্যাগের ব্যবহার কী?
<figure> ট্যাগ ব্যবহৃত হয় কোনো চিত্র বা মিডিয়া উপাদান প্রদর্শনের জন্য, এবং <figcaption> ট্যাগ ব্যবহার করা হয় সেই চিত্রের ক্যাপশন প্রদর্শনের জন্য।
HTML ট্যাগটি কখন এবং কেন ব্যবহার করা হয়?
<address> ট্যাগ ব্যবহার করা হয় যোগাযোগের তথ্য প্রদর্শনের জন্য, যেমন নাম, ঠিকানা, ফোন নম্বর, এবং ইমেইল।
HTML ট্যাগ কীভাবে সময় বা তারিখ প্রদর্শন করতে সাহায্য করে?
<time> ট্যাগ ব্যবহার করে নির্দিষ্ট সময় বা তারিখ প্রদর্শন করা হয়। এটি মেশিন রিডেবল ফরম্যাটে থাকে এবং ইউজারের জন্য উপযোগী সময় প্রদর্শন করে।
ট্যাগ কেন ব্যবহৃত হয় এবং এটি কিভাবে কাজ করে?
<ruby> ট্যাগ ব্যবহার করা হয় রুবি (ছোট লেখা) টেক্সট প্রদর্শনের জন্য, সাধারণত এটি মূল টেক্সটের পাশে বা উপরে দেখানো হয়, যেমন চাইনিজ বা জাপানিজ ভাষায়।
HTML ট্যাগের গুরুত্ব কি এবং এটি কিভাবে ওয়েবপেজের নেভিগেশন কনটেন্ট সঠিকভাবে প্রদর্শন করতে সাহায্য করে?
<nav> ট্যাগ ওয়েবপেজের নেভিগেশন লিঙ্কসমূহ গোষ্ঠীভুক্ত করার জন্য ব্যবহৃত হয়, যা ইউজারকে সাইটের বিভিন্ন অংশে সহজে প্রবেশ করতে সাহায্য করে।
